
Accelerated Mobile Pages (AMP) is a stripped down version of HTML that loads really fast, and has built-in, but limited, support for Google Analytics. Part of what makes AMP pages fast are custom & external Javascript restrictions (e.g., the standard Facebook pixel code is not supported). As such, sending signals back to analytics & ad platforms on AMP pages requires a different approach than you would use for non-AMP pages.
Once again, Google Tag Manager to the rescue
Installing Google Tag Manager (GTM) on AMP pages establishes a foundation for sending signals to analytics & ad platforms. Google details this installation process in their AMP & Tag Manager setup guide. If you have a WordPress site, the AMP plugin for WordPress automatically creates AMP page versions for your posts & pages, and makes these AMP pages discoverable by search engines with “canonical” & “amphtml” <link> tag references. Also, the AMP Google Tag Manager plugin for WordPress makes it super easy to deploy GTM on these AMP pages.
The GTM AMP container has explicit support to send both Google Analytics pageviews and events for link clicks, time on page and scrolling – as well as base signals for Google Ads & LinkedIn. The GTM AMP container does not have explicit support for sending Facebook signals, but there is a solution.
Sending Facebook signals from AMP pages with GTM custom image tags
The GTM AMP container supports custom image tags. Many ad platform pixels have image tag <noscript> alternatives to send signals where Javascript has been disabled on a page. Using custom image tags on AMP pages should be a means of sending signals to ad platforms that do not have explicit GTM AMP container support.
Facebook details “Installing the pixel using an IMG tag“, which includes the following limitations:
- Cannot be fired multiple times on each page load
- Cannot track standard or custom events triggered by UI interactions (e.g., a button click)
- Subject to HTTP GET limits in sending custom data or long URLs
- Cannot be loaded asynchronously
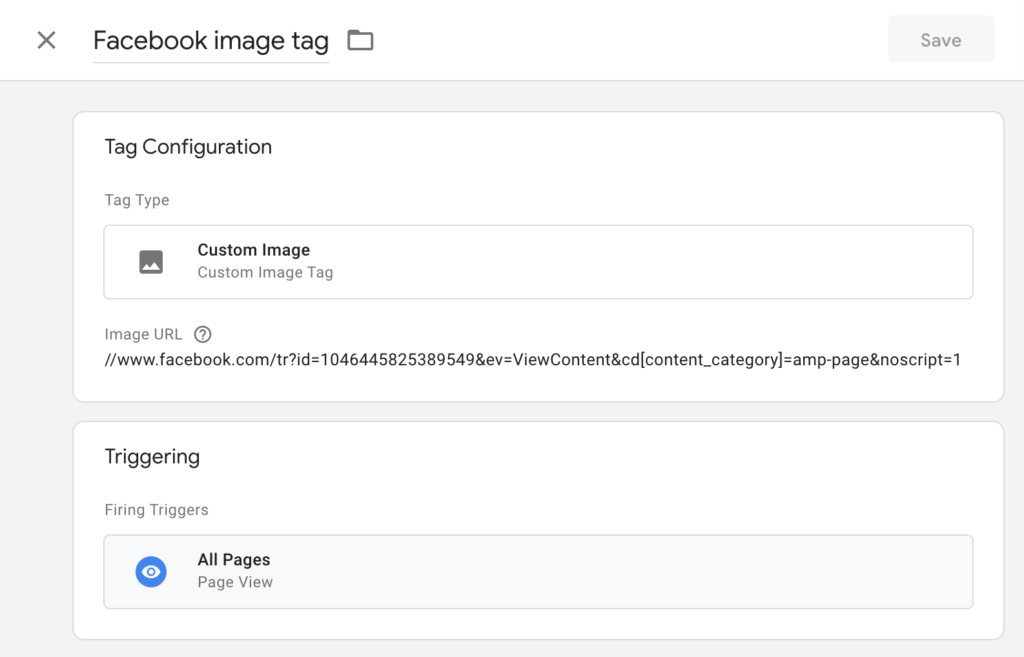
When you configure a GTM AMP container custom image tag to call the Facebook image tag, in the image URL you’ll reference the Facebook pixel ID, the event type, and any additional object properties you’d like sent to describe what the user is viewing. In the example below the “content_category” object property is assigned a value of “amp-page”. This value assignment can be used to define custom conversions and custom audiences in Facebook.

Powerful Unbounce AMP support for lead forms

Like WordPress, Unbounce makes it easy to create AMP pages, and add GTM to your Unbounce AMP pages. What sets them apart is making it easy to add a form to your AMP pages.
Given AMP Javascript limitations, Unbounce recommends creating a separate “Thank You Page URL” from your AMP form using the related URL as a trigger in your GTM AMP container to fire a Google Ads conversion tracking tag, as well as pageview & event tags to fire Google Analytics goals (all explicitly supported in GTM AMP containers). You could use the same trigger to fire a Facebook custom image tag with URL parameters signaling a Facebook pixel standard lead event. However, you would not be able to execute manual advanced matching with the Facebook image tag delivered standard event. Why? With <img> tags, you must format and hash the user data yourself using a SHA-256 hashing algorithm, which AMP page restrictions prevent.
Unbounce also allows sending notification of AMP page form submissions to a webhook. However, calling a Facebook image tag server-side is not helpful. For the same reasons noted previously, in the Unbounce AMP page environment manual advanced matching is not a possibility – and the call would be coming from a server, not a user’s device. Without manual advanced matching in effect, Facebook can not tie a call from a server to a Facebook user account.

There are Zapier unbounce integrations available that would allow adding users that submit an Unbounce AMP page form to a new or existing Facebook custom audience (and you can create a lookalike audience based on those custom audiences). This is a powerful integration. But, it only helps with creating audiences for targeting. The Facebook standard event you can fire through a GTM AMP container custom image tag is your best bet for driving conversion attribution reporting and campaign optimization with Facebook campaigns (i.e., there is no magical Zapier integration to send Facebook standard events based on Unbounce AMP page form submissions). Yes, it would be better yet if Facebook advanced matching were a possibility – but we’ll take what we can get!
Google Analytics session unification for AMP
Unless you set up Google Analytics session unification for AMP, if you link to your non-AMP pages from an AMP page, the session will not be unified – you’ll start a new session as recorded in Google Analytics for what will be reported as a “new” user.
Where you do not engage session unification, consider adding Google Analytics custom campaign URL parameters to non-AMP page links on your AMP pages so can you see related click activity as distinctly referred from AMP pages in Google Analytics reporting.