With Server-side tagging in Google Tag Manager (Server-side GTM), one of the many benefits is that you can leverage HTTP cookies with Google Analytics, preventing Safari ITP-like cookie lifespan truncation. For a new website just beginning to populate data in a Google Analytics Next Generation (GA4) property, Server-side GTM manages HTTP cookies in a straight forward manner. However, where you need to consider an existing, more complex Universal Analytics (UA) based tracking solution, it is important to understand options for cookie management and the how to optimize this solution for your environment.
Server-side GTM fundamentals
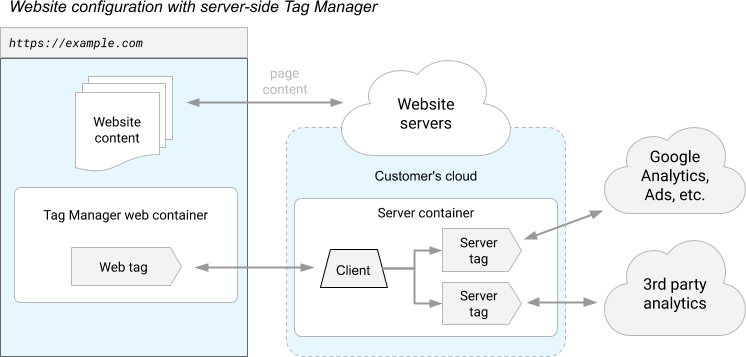
A browser GA4 web tag is adjusted to send data to a Server-side GTM container endpoint, instead of a Google Analytics’ server endpoint. The Server-side GTM container is hosted in the Google Cloud Platform (GCP) on App Engine instances (there are other hosting options as well). The GA4 web tag sends data to a sub-domain of the domain used to serve the respective website (first party context), which resolves to the GCP hosted Server-side GTM container. The Server-side GTM container ingests the GA4 web tag delivered payload, and sends events to third party platforms: Google Analytics, both UA & GA4, the Facebook Conversions API (CAPI – developer docs; overview), Google Ads conversions + remarketing + floodlight tags, and soon other major ad platforms.

HTTP cookies
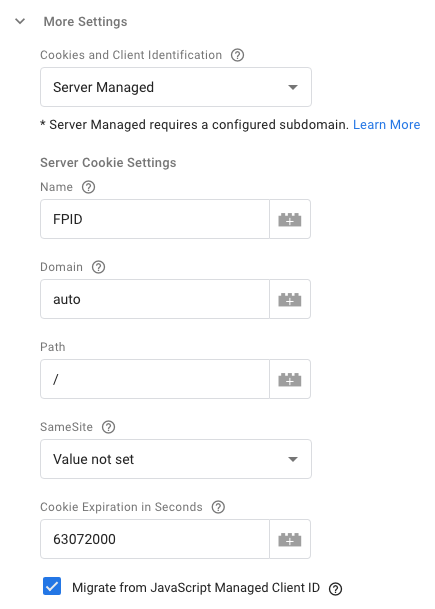
Both the built-in GA4 and UA Client templates in a Server-side GTM container support facilitating a Server Managed Client ID. When this option is engaged, the Server container responds to write a new cookie in the Set-Cookie HTTP header (an HTTP cookie), set with the HttpOnly flag, making it only accessible to the web server and not to browser JavaScript, preserving normal cookie lifespan (Safari ITP only impacts JavaScript set cookies). This HTTP cookie is named FPID (First Party Identifier) and stores a value used for setting the Client ID in the request to Google’s servers.
GA4 Client template only, or UA Client template too?
Most businesses that are considering GA4, and certainly Server-side GTM, probably have a meaningful UA tracking history that needs to be considered. With Server-side GTM, the simplest way forward is to only route browser GA4 web tags through your Server container, and keep routing browser UA tags to Google Analytics’ server endpoint. But, in such a scenario your UA tracking solution does not benefit from Server-side GTM. As such, you may want to consider routing both your GA4 and UA web tags through Server-side GTM. Yes, that contradicts one of the benefits of Server-side GTM (data stream consolidation). But, you’ve got to weigh that against how important your existing UA tracking ecosystem is to decision making. Most businesses are not yet ready to lean completely upon GA4 for decision making.
Integrating HTTP cookies with existing UA properties
With the built-in UA Client template, to prevent creating a ton of new Google Analytics users when rolling out Server-side GTM with the Server Managed Client ID option engaged, there is also an option to “Migrate from JavaScript Managed Client ID“. Engaging this option results in the client continuing to use the original JavaSCript set _ga cookie until it is deleted or the Client ID is reset. If either of those conditions is met, the client will then use the FPID cookie value.
With the built-in UA Client template, if you start with a Server Managed setup and the “Migrate from JavaScript Managed Client ID” option disengaged, but later engage it, you should rename the FPID cookie – which resets it – or the existing FPID value will be used instead of the Client ID of the incoming request, unnecessarily designating the activity as associated with a new user.
Simo Ahava authored an Advanced Universal Analytics custom Client template that offers configuration options to inject analytics.js from Server-side GTM rather than Google’s servers (first party context minimizes prevention of this library loading successfully), and sets _ga and _gaexp as HTTP cookies. The Google Optimize cookie, _gaexp, is reset as a HTTP cookie with a 3 months expiration, preventing stringent default browser security settings from prematurely removing devices from your tests by deleting this cookie. Simo’s custom Client template does not have an explicit option to “Migrate from JavaScript Managed Client ID“.
Cross-domain tracking with Server-side GTM HTTP cookies
Cross-domain tracking with Server-side GTM inherently requires making the FPID value readable by JavaScript in the browser to allow for dynamic link decoration as users click links to traverse to a different domain in your tracking ecosystem. Since Server-side GTM set HTTP cookies can’t be read by JavaScript, to accommodate cross-domain tracking, Google creates a non-HttpOnly cookie version named FPLC with a value hashed from the FPID value.
JavaScript leveraged for cross-domain tracking configured in both GA 4 and UA reads this new FPLC cookie, which has an expiration of just 20 hours. As such, if a user stays on a page for more than 20 hours, and then clicks a cross-domain tracked link, the FPLC cookie’s 20 hours expiration means cross-domain tracing won’t work in that scenario.
For cross-domain linking to work, all domains tracked must be leveraging Server-side GTM so the FPID is value is available. Server-side GTM reads the FPLC cookie in the request headers and creates the FPID cookie with it. Note that the Server-side GTM containers on all domains tracked must belong to the same GTM account, but they can be different server containers in the same account.
Thank you Simo
Much of the content of this article is derived from the following Simo blog posts:
- The FPID Cookie For Google Analytics In Server-side Tagging
- Cross-domain Tracking with Server-Side FPID Cookie
Related: (i) HTTP cookie Secure and HttpOnly attributes in ITP 2.3, (ii) Safari ITP impact on Google Optimize tests